
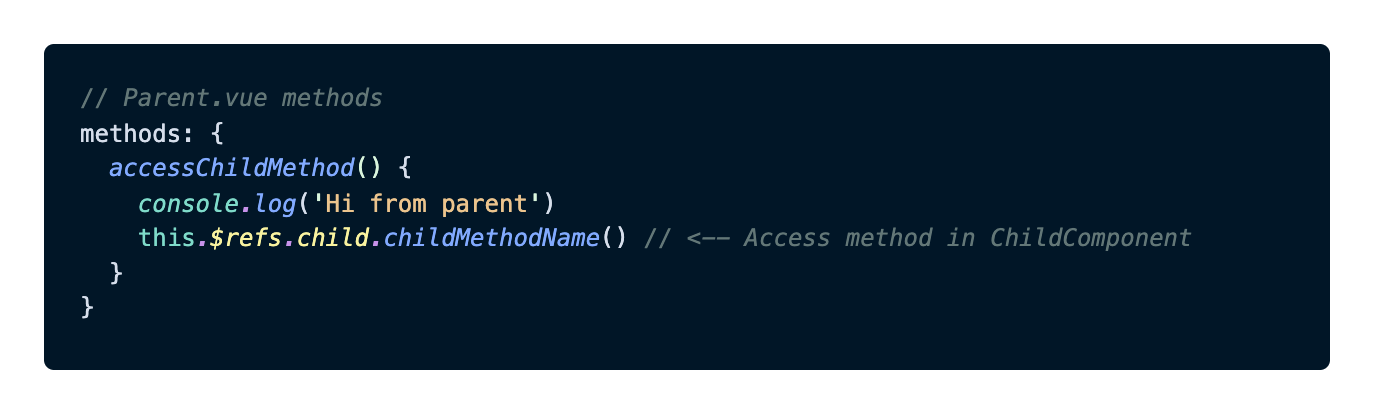
11 Advanced Vue Coding Tricks. My curated list after 5 years with Vue | by Titus Decali | Better Programming

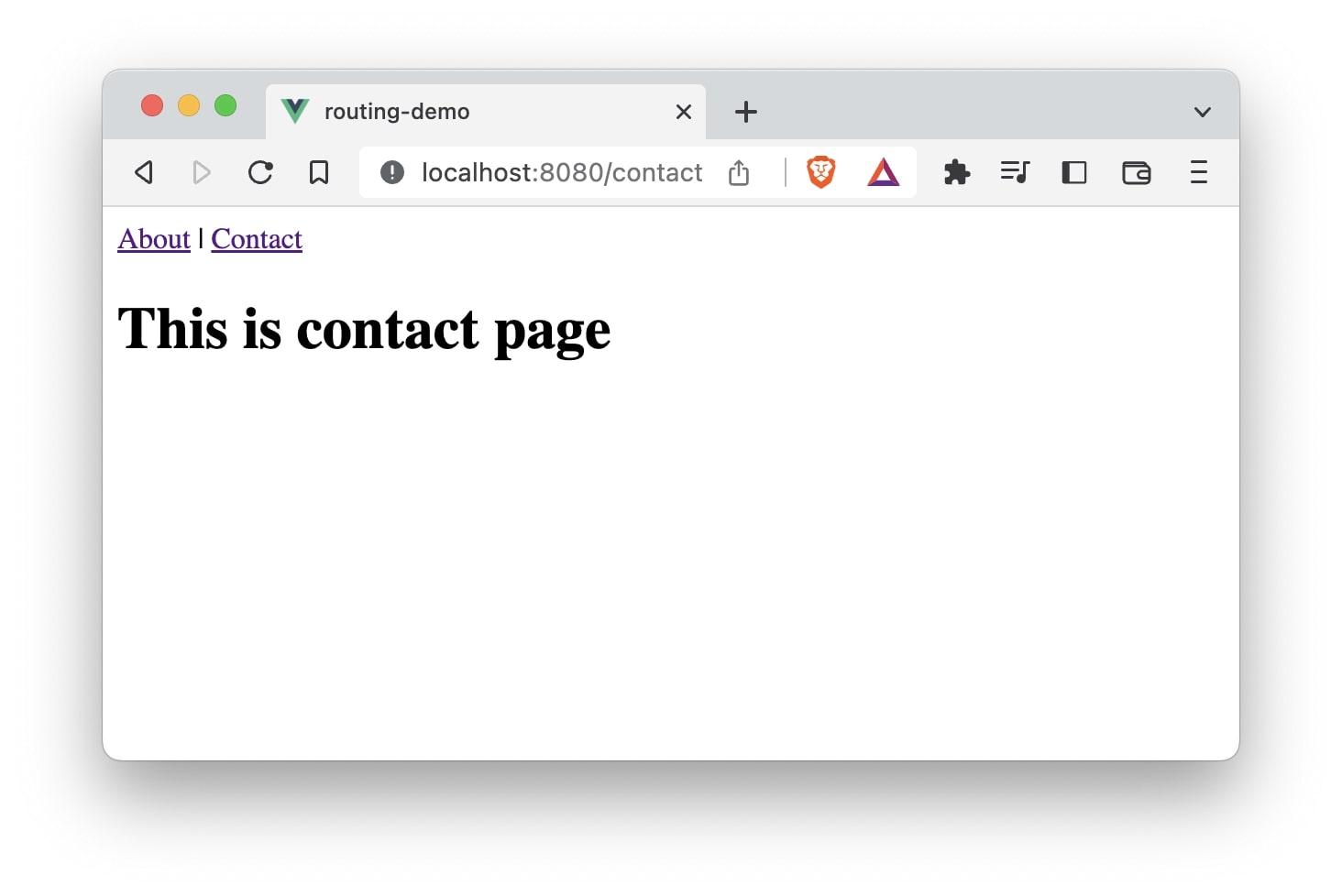
Vue router 4 scroll behaviour with hash active class on all links · vuejs core · Discussion #6311 · GitHub

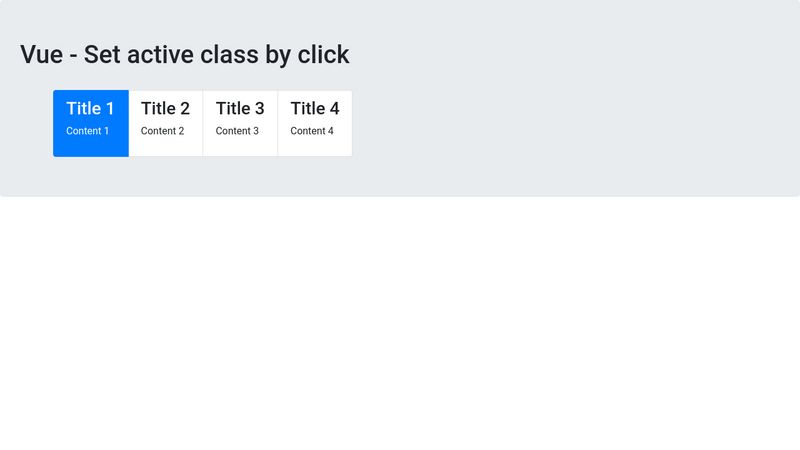
javascript - vue-router: Active class issue when the route path is like "employees/add" - Stack Overflow

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Extremely Easy VueJs Animations. Single-Page Applications (SPAs) give a… | by Diligent Dev | The Startup | Medium